AWS CodeStar - eine Anleitung
Mit Codestar stellt AWS ein weiteres hervorragendes Tool für Entwickler zur Verfügung. AWS Experte Rinon Belegu zeigt uns in dieser Step-by-Step-Anleitung, wie man mit Codestar effizient ein erstes Projekt aufsetzt.
CodeStar ist ein Service, der Entwicklerteams dabei unterstützt, ein Continious Delivery auf AWS umzusetzen. Es bietet integrierte Authorisierung, Access Management, zentrale Collaboration und eine automatische Provisionierung der Umgebung.
Viele meinen, CodeStar sei ein online Code-Editor. Von mir aus gesehen ist CodeStar jedoch ein zentralisiertes Projekt Management mit Integrationen, welche das CI/CD erleichtern. Es ist also ein DevOps-Tool.

Projekt starten in CodeStar
Der Startscreen lässt dies schon ein wenig erahnen. Lasst uns mal unser erstes Projekt starten:

Template auswählen
Wir gelangen zuerst auf eine neue Übersicht, auf der wir ein «project template» wählen können.
Hier kann ich nun aus verschiedenen Programmier-Sprachen wählen, welche ich für mein Projekt verwenden möchte. Aus meiner Sicht eignet sich dies besonders für Startups, welche noch nicht sehr versiert mit AWS sind und trotzdem direkt loslegen möchten. Ich wähle hier also meine Technologien und CodeStar erledigt den Rest.
Das klingt zu gut, um wahr zu sein? Lasst es uns mal testen…
Ich bleibe mal bei den Themen und nehme Express.js auf Basis von Lambda. Dazu setze ich auf der linken Seite einige Filter, um die Ansicht der möglichen Templates zu optimieren.

Sprache & AWS Service wählen & Projektname vergeben
Nachdem ich Express.js auf Basis von «AWS Lambda» gewählt habe, kann ich nun meinen Projekt Namen + ID und ein Code Repository wählen.
AWS Lambda ist ein Service von AWS, welcher es mir erlaubt, ohne Management von Server-Ressourcen Programmcode in einem Environement auszuführen. Ich habe dazu einen Link mit mehr Details beigefügt.

Ich wähle also einen Projektnamen und eine ID. Als Code-Repository wähle ich AWS CodeCommit, welches eine auf Git basierende Source Control von AWS ist. Hier sind alle Repos von Anfang an «privat» und ich habe im Free Tier bereits sehr viele Ressourcen von CodeCommit integriert.

Im nächsten Fenster sehe ich die komplette Pipeline inkl. dem Monitoring, welches von AWS CodeStar aufgebaut wird. Dass heisst, mit dem «Klick» auf «Create Project» übernimmt das CodeStar für mich.

Während im Hintergrund das Repo erstellt und die Umgebung vorbereitet wird, kann ich schon meine präferierte Art, meinen Code anzupassen, wählen. Diese Wahl ist natürlich jederzeit modifizierbar.
Nach kurzer Zeit ist das Repository erstellt:

Editor auswählen
Ich wähle Visual Studio als Editor. Damit wir die beste Experience haben, installieren wir noch die «AWS Toolkit for Visual Studio 2017». Wenn ich nun Visual Studio öffne, fragt er mich direkt nach den Daten für den Zugriff.

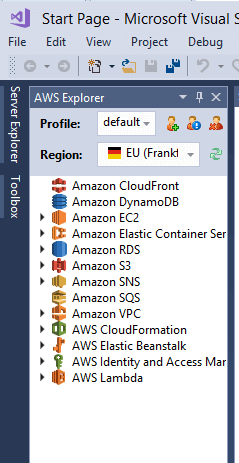
Jetzt habt ihr auf der linken Seite in Visual Studio die Auswahl der Region und der Services und im Team-Explorer könnt ihr das «CodeCommit»-Repo hinzufügen.


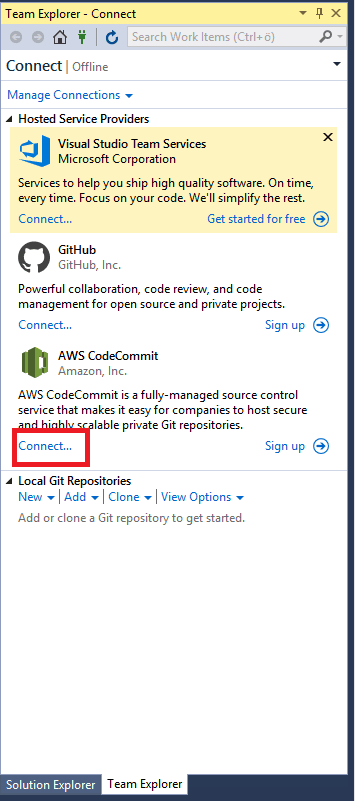
Im «Team Explorer» klicke ich im Bereich «Hosted Service Providers» auf «Connect» bei AWS CodeCommit.

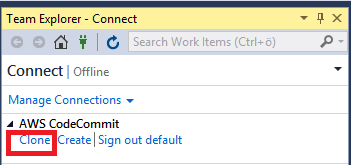
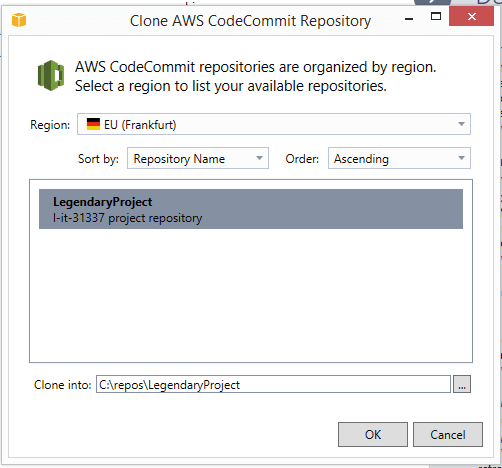
Danach im Team-Explorer auf «Clone» und mein Projekt auswählen.

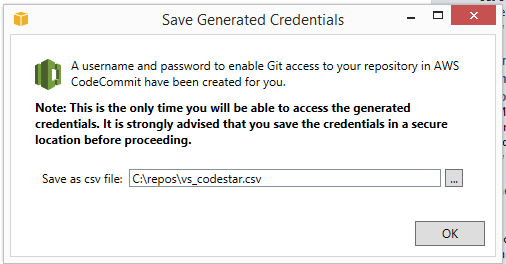
Wenn ich es erlaube, erstellt mir Visual Studio einen neuen Benutzer für die Ansteuerung des Repositorys. Ich kann nachher bequem die Access-ID und den Access-Key abspeichern.

Der Clone Prozess des Repositories beginnt:

Und Visual Studio öffnet nach dem Klonen automatisch das Projekt.

Gehen wir zurück auf CodeStar, sehen wir hier nun, dass das Projekt erstellt wurde:

Im Dashboard auf der rechten Seite sehen wir nun den Status des «Continuouns Deployments».

Wenn ich links auf «Code» gehe, kann ich den Source-Code direkt im Browser bearbeiten.

Weiter sehe ich alle Informationen zur Version Control.

Im Bereich «Team» kann ich die Benutzer hinzufügen und ihre Rollen definieren. Dort füge ich meinen CodeStar-Benutzer als «Owner» ein.

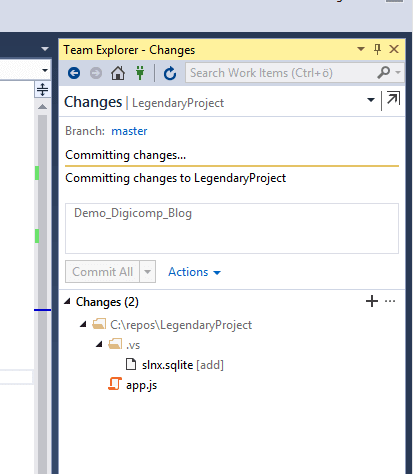
Jetzt gehe ich zurück zum Visual Studio und mache eine Änderung am Code.

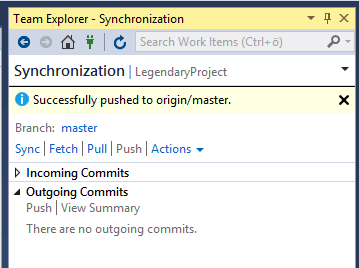
Sobald ich den Code in Visual Studio «commite» und «synchronisiere»


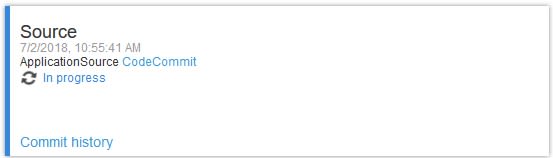
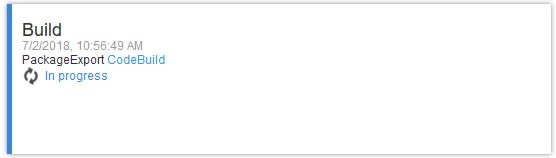
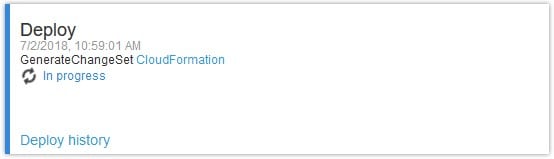
fängt die durch AWS CodeStar generierte Pipe-Line an zu arbeiten und ich kann alles aus dem CodeStar-Dashboard mitverfolgen.


Die Schritte laufen natürlich nacheinander ab. Ich habe hier jedoch nur die einzelnen Aktivitäten der Schritte aufgegriffen.

Und ich sehe über meinen Application Endpoint-Link, dass die Änderungen durchgeführt wurden.

Fazit
CodeStar ist ein Kickstart für Entwickler in die AWS-Welt. Neben Templates für Java hat es auch Templates, welche die «AWS Elastic Beanstalk Environemnts» starten oder EC2-Instanzen aufbereiten und deployen.
Das geniale daran ist, dass alle Schritte zur Erstellung der einzelnen Ressourcen vollautomatisch für mich übernommen werden.
Ich habe ein integriertes Management der Teams und deren Mitglieder und Rollen. Wenn ich Informationen aus dem Dashboard detaillierter sehen will, klicke ich einfach in die entsprechende Section.
Meiner Meinung nach ist CodeStar von AWS ein überaus gelungener Service.
Links zum Thema
- AWS Lambda: https://aws.amazon.com/lambda/
- AWS Visual Studio: https://aws.amazon.com/visualstudio
Seminare zu Amazon Web Services AWSGanz gleich, ob Sie gerade erst einsteigen oder Ihre Kenntnisse vertiefen möchten: Digicomp bietet Ihnen als autorisierter Trainingspartner von Amazon Web Services die passenden Schulungen an sieben Standorten. Das umfassende Kursangebot deckt folgende AWS-Bereiche ab: |
Ganz gleich, ob Sie gerade erst einsteigen oder Ihre Kenntnisse vertiefen möchten: Digicomp bietet Ihnen als autorisierter Trainingspartner von Amazon Web Services die passenden Schulungen an sieben Standorten. Das umfassende Kursangebot deckt folgende AWS-Bereiche ab:
Kommentar