Chart.js – Une évaluation graphique des données en un tour de main grâce à JavaScript
Dans cet article, j’aimerais vous présenter “Chart.js”, un outil qui permet de faire des images et des diagrammes dans le style HTML5 en un tour de main à partir de données – c’est-à-dire sans aucun plugin supplémentaire ou un autre outil similaire. Et ce grâce à JavaScript !
Comme on le dit si joliment : “Une image vaut mille mots !” Pour les statistiques, j’écrirais plutôt : “Un diagramme vaut mille tableaux !”
Dans cet article, j’aimerais vous présenter “Chart.js”, un outil qui permet de faire des images et des diagrammes dans le style HTML5 en un tour de main à partir de données – c’est-à-dire sans aucun plugin supplémentaire ou un autre outil similaire. Et ce grâce à JavaScript !
Pourquoi Chart.js ?
Pour moi, en tant que développeur web de la première heure (oui, ma première documentation HTML tient sur quatre pages A4), il a été fascinant de voir à quel point HTML est devenu “adulte” et porte désormais la désignation HTML5. J’en ai déjà parlé dans différents articles (p. ex. Cinq pistes de réflexion concernant HTML5 (en allemand) ou Guide pour le passage à HTML5 (en allemand)). C’est pourquoi j’accorde de l’importance au fait qu’un outil ou un framework que je recommande fonctionne correctement avec HTML5. Chart.js répond à cette exigence.
Par ailleurs, je travaille beaucoup avec des données et les données doivent souvent être échangées. Auparavant, j’étais un grand fan de XML et aujourd’hui encore, j’aime donner des cours XML tels que XML – Extensible Markup Language, car XML dispose de points forts évidents. Cependant, dans un environnement web et en particulier dans le travail avec JavaScript, je pense que le travail d’échange de données se fait dorénavant clairement avec JSON. Chart.js fonctionne avec JSON. La transmission des données, tout comme la configuration des diagrammes, se fait en utilisant JSON.
De même, jQuery et Angular.js sont devenus des incontournables dans ma vie de développeur de logiciels. C’est pourquoi je ne peux guère recommander un framework qui ne soit pas adapté à un travail avec jQuery et Angular.js. Ici aussi, Chart.js répond à mes exigences.
En résumé : Chart.js travaille avec l’élément HTML5 “canvas”, utilise JSON et est utilisable avec jQuery et Angular.js. Nous pouvons donc commencer.
Préparation
Il y a deux choses à préparer avant de dessiner un diagramme avec Chart.js :
- Les données que nous voulons montrer
- L’HTML tout autour
Commençons par les données car on a besoin d’un peu de temps avant de comprendre comment Chart.js aimerait que l’on pense.
Préparer les données
Au final, les informations de ce tableau doivent être présentées sous la forme d’un diagramme :
| Féminin | Masculin | |
| Voyageurs | 227 | 331 |
Si quelqu’un émet maintenant l’hypothèse que je suis encore une fois assis dans un train en écrivant ce blog, il a tout à fait raison. Les chiffres sont toutefois tous inventés.
Pensons à la façon avec laquelle nous préparerions ces données en JSON.
La proposition suivante serait possible :
{
feminin : 227,
masculin : 331
}
Réfléchissons maintenant rapidement à ce qui se passerait si on élargissait nos données et que le tableau ressemblait tout d’un coup à cela :
| Féminin | Masculin | Animaux | |
| Voyageurs | 227 | 331 | 11 |
Nous devrions ajouter une nouvelle propriété dans JSON (“Animaux” dans ce cas), tout comme nous avons ajouté une colonne au tableau. Cela vient du fait que JSON est conçu pour noter des objets. Nous tendons donc à noter un objet plutôt qu’une “série de données” – ce qui serait plus approprié pour des données.
Penser en séries de données
Si nous voulons préparer nos données pour Chart.js, nous devons commencer à penser en séries de données. Comme le nom l’indique, il s’agit de mettre les données dans une série. Dans notre exemple avec les voyageurs, nous avons exactement une telle série de données : les chiffres 227, 331 et 11.
Dans JSON, nous n’essayerions même pas de représenter une série de données en tant qu’objet, mais nous utiliserions dès le départ un array (tableau). Donc comme ceci :
227, 331, 11
Et nous pourrions enregistrer ce tableau dans un objet en tant que valeur d’une propriété :
{
data: 227, 331, 11
}
La série de données est prête.
Nous ajoutons encore un “label” (une étiquette) à cette série de données:
{
label: "Tous les voyageurs",
data: 227, 331, 11
}
Fantastique ! De cette façon, il est tout aussi facile d’ajouter d’autres séries de données. Que se passerait-il si nous faisions encore la distinction entre les classes ? Dans un tableau avec plusieurs séries de données, voici ce que cela donnerait:
{
label: "Tous les voyageurs",
data: [227, 331, 11
},{
label: "1ère Classe",
data: 107, 115, 2
},{
label: "2ème Classe",
data: 120, 116, 9
}
]Préparer le diagramme en JSON
Maintenant, il ne nous reste plus qu’une petite étape à franchir avant de réaliser le diagramme, tout au moins en ce qui concerne les données.
Nous intégrons le tableau ci-dessus avec les séries de données dans un objet parent et nous ajoutons les désignations des données – aussi comme “série” ou tableau :
{
labels : "Féminin", "Masculin", "Animaux"
datasets :
{
label: "Tous les voyageurs",
data: [227, 331, 11
},{
label: "1ère Classe",
data: 107, 115, 2
},{
label: "2ème Classe",
data: 120, 116, 9
}
]
}
Avec cet ensemble d’informations, nous pourrions déjà créer un tableau avec les données. Nous avons les titres pour les colonnes (“labels”) et les désignations des lignes (trois fois “label”).
| Féminin | Masculin | Animaux | |
| Tous les voyageurs | 227 | 331 | 11 |
| 1ère Classe | 107 | 115 | 2 |
| 2ème Classe | 120 | 116 | 9 |
Il ne manque donc plus que l’indication du type de graphique que nous voulons avoir et nous avons toutes les informations dont nous avons besoin pour un diagramme. Ajoutons donc cette indication en JSON et nos “données” seront prêtes :
{
type: 'bar',
data: {
labels : "Féminin", "Masculin", "Animaux"
datasets :
{
label: "Tous les voyageurs",
data: [227, 331, 11
},{
label: "1ère Classe",
data: 107, 115, 2
},{
label: "2ème Classe",
data: 120, 116, 9
}
]
}
}
Préparer l’HTML tout autour
Ici, je vais faire court :
- Nous créons un document HTML5
- Dans <head>, nous ajoutons chart.js dans un tag <script>
- Dans <body>, un <canvas>
Ce qui donne à peu près le document HTML suivant :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Chart.js Blog für Digicomp</title>
<script src="js/chart.min.js"></script>
</head>
<body>
<div>
<canvas id="myChart"></canvas>
</div>
</body>
</html>
(Faire) créer le diagramme
Nous disposons maintenant de la structure HTML de base et de l’ensemble du diagramme en JSON. Laissons maintenant Chart.js créer le diagramme. Pour cela, nous écrivons dans un tag <script> ce qui suit (de préférence avant le tag <body> de fermeture) :
<script>
var myContext = document.getElementById("myChart");
var myChartConfig = {
type: 'bar',
data: {
labels: "Féminin", "Masculin", "Animaux",
datasets:
{
label: "Tous les voyageurs",
data: [227, 331, 11
},{
label: "1ère Classe",
data: 107, 115, 2
},{
label: "2ème Classe",
data: 120, 116, 9
}
]
}
}
var myChart = new Chart(myContext, myChartConfig);
</script>
Un petit mot d’explication sur ce qui se passe ici :
- var myContext = document.getElementById(“myChart”);
définit le contexte et l’enregistre dans une variable myContext. Grâce à Chart.js, ce contexte pourrait aussi être directement celui de l’élément <canvas> (soit document.getElementById(“myChart”).getContext(“2d”)) ou être sélectionné via jQuery (soit $(“#myChart”)). Pour couronner le tout, Chart.js accepterait même que nous transmettions simplement le contexte sous la forme d’une chaîne de caractères (soit “myChart”). Il chercherait alors lui-même dans le Document Object Model (DOM) l’élément HTML avec l’ID correspondante. - var myChartConfig = {
place le code JSON que nous avions créé au début dans la variable myChartConfig. - var myChart = new Chart(myContext, myChartConfig);
crée maintenant le diagramme en associant le contexte et le JSON.
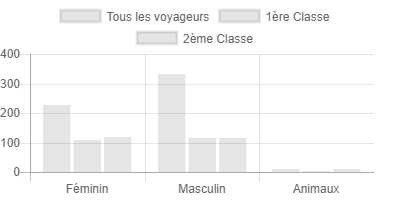
Comme résultat, nous obtenons une page HTML avec le diagramme correspondant :
Bienvenue dans le monde de Chart.js: la configuration du diagramme
Afin de démontrer à quel point il est confortable de travailler avec Chart.js, nous allons voir ici deux exemples de configuration.
Exemple 1 : travailler avec des couleurs
En ce moment, le diagramme se présente dans des tons neutres gris sur gris. Nous pouvons ajuster les couleurs en passant par la configuration JSON et en fournissant simplement une série de données indiquant les couleurs que nous aimerions avoir pour l’arrière-plan :
datasets:
{
label: "Tous les voyageurs",
data: [227, 331, 11,
backgroundColor: 'green','green','green',
},{
label: "1ère Classe",
data: 107, 115, 2,
backgroundColor: 'red','red','red',
},{
label: "2ème Classe",
data: 120, 116, 9,
backgroundColor: 'blue','blue','blue',
}
]
Il est à noter qu’il faut fournir trois couleurs par série de données car trois valeurs sont définies. Autrement dit, il est possible de définir une couleur pour chaque valeur. Le résultat devient plus coloré :
Exemple 2 : type de diagramme – des lignes plutôt que des colonnes
Si nous souhaitons avoir un diagramme en ligne plutôt qu’en colonne, nous devons simplement changer la ligne suivante dans la configuration JSON :
type: ‘bar’, devient type: ‘line’,
et déjà notre diagramme (à nouveau sans couleur) prend cette apparence :
Des possibilités pratiquement illimitées
Ceux qui désirent voir tout ce qu’il est possible de faire avec Chart.js peuvent jeter un coup d’œil sur www.bezanilla-solar.cl/libs/jscripts/DevExpressChartJS/Demos/ et s’émerveiller.
Le challenge final
Dans cet article, j’ai d’abord consacré beaucoup de temps à expliquer la structure des séries de données pour Chart.js. Les personnes qui veulent relever le défi suivant comprendront pourquoi :
Que se passe-t-il si nous voulons remplacer les inscriptions “Tous les voyageurs”, “1ère Classe” et “2ème Classe” (actuellement au-dessus du diagramme) par les textes “Féminin”, “Masculin” et “Animaux” de l’axe X ?
Je lirai volontiers vos propositions de solution et vos commentaires ! ?