Dynamische Hilfetexte für PDF-Dokumente - eine Anleitung ganz OHNE JavaScript
Programmieren ohne eine Zeile Code zu schreiben: unser Trainer Alex Kereszturi erklärt Klick für Klick, wie du mit Acrobat Pro dynamische Hilfetexte für PDF-Formulare erstellen kannst.
Als erfahrener Übersetzer und Kommunikationsexperte mit Sitz in der Schweiz, ist deine Aufgabe, den folgenden Text von der formellen Sie-Form in eine freundliche, direkte du-Form umzuformulieren: Hattest du auch schon Gewürz-Behälter in deiner Gewürzschublade, die so alt waren, dass man die Aufschrift auf dem Etikett nicht mehr lesen konnte? Musstest du dann auch raten, was genau im Gläschen ist?
Manchmal geht es mir mit PDF-Formularen ähnlich: Ich habe keine Ahnung, was genau ich in ein bestimmtes Feld einfüllen soll.
Gewürzgläser zu beschriften ist relativ einfach. Formularfelder (ausführlich) zu beschriften kann schon eine kleine Herausforderung werden, was das Layout und die Anordnung der Felder und Hilfetexte anbelangt. Da wäre es doch toll, eigene Hilfetexte dynamisch bei Bedarf ein- und ausblenden lassen können, oder?
Wenn du jetzt denkst, dass du dazu die Hilfe von JavaScript benötigst, hast du recht. Wenn du denkst, dass du JavaScript programmieren können musst, liegst du falsch.
Die «Mis En Place»
Wie beim Kochen, wollen wir erst einmal alles bereit machen, was wir für unser kleines Beispiel brauchen:
- Adobe Acrobat Pro
Der kostenlose «Adobe Acrobat Reader» kann die hier gezeigten Elemente nicht einfügen, da er «nur» für das Lesen und Kommentieren von PDF-Dokumenten gedacht ist. Der «Adobe Experience Manager Forms» (früher «Adobe Life Cycle Designer») kann noch um einiges mehr als wir hier brauchen, ist aber komplizierter in der Anwendung. - Ein x-beliebiges PDF-Dokument
Im hier gezeigten Beispiel handelt es sich um ein bestehendes Formular. Wenn du wissen willst, wie ich es erstellt habe, kannst du das in diesem Blogbeitrag nachlesen. - Diese Anleitung
That’s it! Mehr benötigen wir nicht.
Die Aufgabenstellung
Betrachten wir zunächst einmal das Formular.

Auf den ersten Blick scheint alles klar. Bei genauerer Betrachtung stellt sich die Frage: «Was genau muss ich denn in das Adressfeld eintragen?»
Wenn wir den Benutzer mit einem Hilfetext unterstützen möchten, fallen mir dazu drei Möglichkeiten ein:
- Man könnte den Hilfetext irgendwo neben das Feld schreiben.
- Man könnte den Hilfetext in der sogenannten Quickinfo hinterlegen.
- Man könnte rechts neben das Feld ein kleines Info-Icon platzieren welches beim Überfahren mit der Maus (mousover) den entsprechenden Hilfetext anzeigt.
Ersteres finde ich persönlich suboptimal, was die Gestaltung anbelangt.
Zweiteres muss ich – will ich ein barrierefreies PDF – so oder so machen.
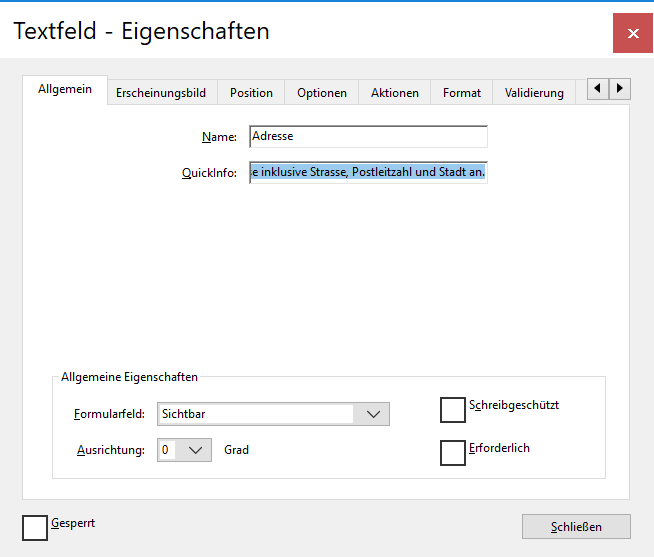
Also wechsle ich in den «Formular bearbeiten»-Modus und klicke das entsprechende Feld mit der Maus doppelt an. Dann trage ich «Geben Sie hier die vollständige Adresse inklusive Strasse, Postleitzahl und Stadt an.» ins Feld «Quickinfo» ein:

Und letzteres ist das Hauptziel dieses Tutorials.
Ein Icon platzieren
Immer noch im Bearbeiten-Modus wähle ich das Werkzeug «Schaltfläche Ok» aus der Werkzeugleiste am oberen Bildschirmrand.

Danach platziere ich den Button neben dem gewünschten Feld und benenne ihn sinnvoll.

Ich justiere seine Breite…

… und klicke ihn doppelt an, um weitere Einstellungen vornehmen zu können.
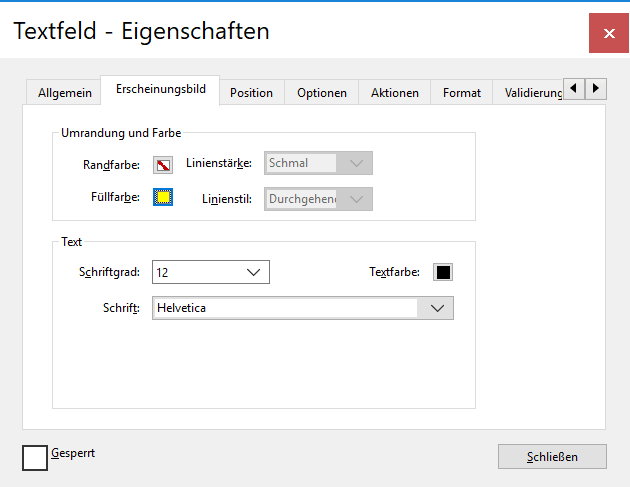
Im Tab «Erscheinungsbild» achte ich darauf, dass der Rand «keine Farbe» hat und die Füllung dieselbe Farbe wie der Hintergrund.

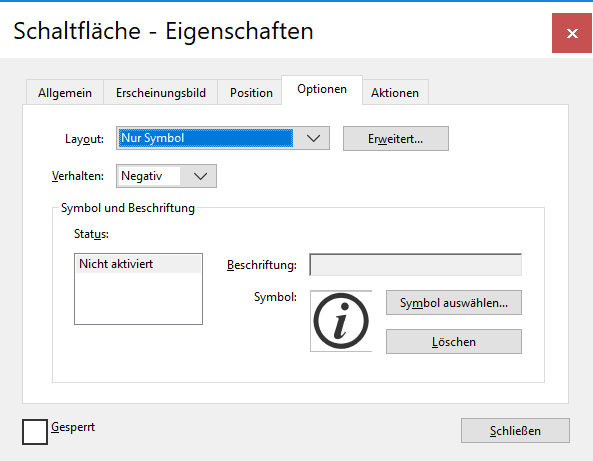
Im Tab «Optionen» stelle ich das Layout auf «Nur Symbol» und wähle mit der Schaltfläche «Symbol auswählen…» ein entsprechendes Icon auf meiner Festplatte aus.

Damit ist das Hilfe-Icon schon mal platziert.
(Wenn du jetzt anmerkst, dass vom Info-Icon nichts im «Mis en place» stand, hast du Recht und darfst das Layout auf «nur Text» umstellen sowie das kleine «i» selber ins Feld «Beschriftung» eintragen.)

Widmen wir uns also dem Hilfetext.
Hilfetext erstellen
Den Hilfetext erstelle ich als mehrzeiliges Textfeld, in dem ich das Werkzeug «Textfeld hinzufügen» wähle und das Textfeld – bitte jetzt nicht erschrecken – mitten auf dem Formular platziere. Wir werden noch sehen warum.

Das Feld benenne ich in «Hilfetext_Adresse» um und ziehe es relativ gross.

Wer sich jetzt denkt, dass das nicht wirklich schön ist, darf sich freuen: es wird noch bunter.
Ich klicke das Feld doppelt an, setze im Tab «Allgemein» bei «Schreibgeschützt» einen Haken in das Kontrollkästchen…

…im Tab «Erscheinungsbild» stelle ich die Füllfarbe auf Gelb, …

… im Tab «Optionen» schreibe ich als Standardwert «Geben Sie hier die vollständige Adresse inklusive Strasse, Postleitzahl und Stadt an.» und aktiviere die Checkbox «Mehrere Zeilen».

Das Ergebnis gewinnt keinen Design-Preis, ist aber wunderbar auffällig.

Dennoch klicke ich das Feld noch einmal doppelt an und setze im Tab «Allgemein» im Dropdown «Formularfeld» den Wert auf «Ausgeblendet». Schliesslich wollen wir den Text ja nur bei Bedarf einblenden.

Now the magic happens
Um dem PDF-Dokument nun beizubringen, den soeben erstellten Hilfetext ein- bzw. wieder auszublenden, benötigen wir etwas JavaScript. Zum Glück müssen wir es nicht selber schreiben, sondern können es bequem zusammenklicken.
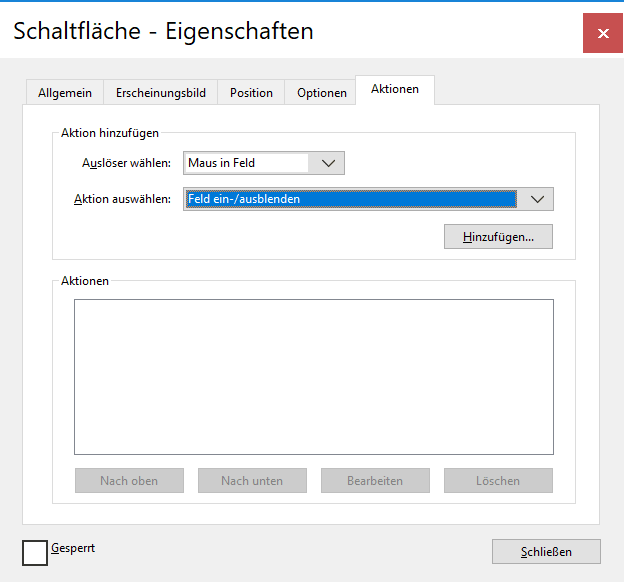
Kannst du dich noch an den kleinen Button mit dem Info-Icon erinnern? Ja? Ok, bitte doppelklicke und wechsle in den Tab «Aktionen».

Bevor wir jetzt alles Nötige einstellen, kurz zu den Begrifflichkeiten:
- Aktion
Die Aktion ist das, was passieren soll. Also z.B. das Einblenden des Hilfetextes. Oder das Ausblenden. Ein- und Ausblenden sind also zwei unterschiedliche Aktionen. - Auslöser
Wie der Name schon sagt, muss hier definiert werden, welches Ereignis die Aktion auslösen – also anstossen – soll. Da wir zwei Aktionen benötigen, brauchen wir auch zwei unterschiedliche Auslöser.
Als Übersicht:
| Auslöser | Fachbegriff | Aktion |
| Mit der Maus über das Icon fahren | mouseover | Hilfetext einblenden |
| Mit der Maus das Icon wieder verlassen | mouseout | Hilfetext wieder ausblenden |
Alles klar? Also, ans Werk!
Ich wähle für die erste Aktion den Auslöser «Maus in Feld» (mouseover) und als Aktion «Feld ein-/ausblenden».

Dann klicke ich auf «Hinzufügen» um diese erste Aktion hinzuzufügen. Damit klar ist, welches Feld gemeint ist und ob es ein- bzw. ausgeblendet werden soll, stelle ich folgendes ein und bestätige mit «OK».

Im unteren Teil des Tab «Aktionen» erscheint jetzt die soeben angelegte Aktion. Leider ist in dieser Übersicht nicht ablesbar, was die Aktion genau macht. Ich könnte die Aktion auswählen und bearbeiten, aber ich habe ja noch eine zweite Aktion anzulegen.
Schaffst du das alleine ohne Anleitung?
Genau, die Maus muss dieses mal «aus dem Feld», richtig! Die Aktion bleibt aber eine «Feld ein-/ausblenden»-Aktion.
Welches Feld wählst du nach dem Klick auf «Hinzufügen»? Genau, wieder den Hilfetext, sehr gut!
Achtung! Dieses Mal aber bitte das Ausblenden aktivieren!
Et voilà! Fertig ist der dynamische Hilfetext. Probier das Formular im Vorschau-Modus aus!
Fazit
Wie du gesehen hast, kannst du mit Adobe Acrobat Pro relativ einfach programmieren, ohne eine Zeile Code zu schreiben. Ich nenne das liebevoll «programming by clicking».
Mit ein wenig Fantasie und Fleiss können so auch relativ komplexe Interaktionen mit dem Benutzer in ein PDF-Dokument eingebaut werden. Einer meiner Kursteilnehmenden hat es sogar geschafft ein komplettes 1-bis-5-Sterne-Bewertungs-System mit dieser Methode zu erstellen. Ok, wir sind nach Kursende noch 45 min länger geblieben, aber wir haben es geschafft!
Wenn du noch etwas weiter ausprobieren willst, hier drei Dinge, die du auf jeden Fall beschnuppern solltest:
- Hast du im Tab «Aktionen» realisiert, dass du mehrere Aktionen auf ein und dasselbe Feld setzen kannst? Das geht mit unterschiedlichen Auslösern. Du kannst aber auch denselben Auslöser mit mehr als einer Aktion bestücken.
- Wähl als Aktion doch einmal den Eintrag «Menubefehl ausführen» und klick auf «Hinzufügen». So kannst du deinen eigenen Drucken- oder Beenden-Knopf erstellen.
- Wenn du nicht nur «by clicking» programmieren willst: Besuch bei Digicomp einen JavaScript-Kurs und wähl dann als Aktion «JavaScript ausführen».
Viel Erfolg!
.