Adobe Animate Praxistipp - warum es auf den Pixel ankommt
Um ruckelfreie Animationen zu erstellen, lohnt es sich, ein paar mathematische Überlegungen anzustellen. Animate Experte Alex Kereszturi erklärt weshalb …
Heute ist es soweit: Ich schreibe meinen 30. Blogbeitrag für Digicomp. Es soll dabei um Adobe Animate gehen. Ein Praxistipp soll es werden, der erklärt, warum es sich lohnt, pixelgenaue Berechnungen anzustellen, bevor man mit dem Animieren loslegt.
Leider habe ich beim Schreiben nur Papier und Farbstifte zur Hand. Aber zum Glück handelte es sich um kariertes Papier, um «Hüsli-Papier», wie wir es in der Schweiz liebevoll nennen.
Mal sehen ob das reicht, um zu erklären, warum es auf jeden Pixel ankommt, wenn man in Adobe Animate sauber ablaufende Animationen erstellen will.
Ein kleines Gedankenspiel zum Voraus
Nehmen Sie – in Gedanken – ein Blatt «Hüslipapier» zur Hand und halten Sie es ganz nah an Ihre Augen. Das sollte dann ungefähr so aussehen:

Zeichnen Sie nun – nachdem Sie das Papier wieder vor sich hin gelegt haben – ein Quadrat mit 5 «Hüsli» Kantenlänge. Vor Ihrem geistigen Auge, sollten Sie etwas sehen, das ähnlich aussieht, wie das hier… oder schöner:

Kommen wir nun zum schwierigsten Teil der Übung: Zeichnen Sie ein Quadrat, das halb so lange Kanten hat! Ich mach das mal mit einer anderen Farbe:

Haben Sie auch zwischen den «Hüsli-Linien» gezeichnet? Wenn nicht, sollten Sie sich über Mathematik-Nachhilfe Gedanken machen ;-).
Wenn Sie sich diesen letzten Schritt noch einmal genau anschauen und sich zusätzlich überlegen, wie denn ein Bildschirm arbeitet – ja, Sie dürfen mit den Augen auch mal ganz nah an Ihren Bildschirm heran – verstehen Sie wahrscheinlich folgenden Merksatz.
Ein Bildschirm hat seine liebe Mühe, wenn er Bruchteile von Pixeln darzustellen hat!
In Anlehnung an den schweizerdeutschen Begriff für das karierte Papier, könnte man auch formulieren: «De isch ganz us em Hüsli!» (dt. «Er ist ganz aus dem Häuschen»). Da ein Bildschirm aber nicht aus seinen «Häuschen» (=Pixel) raus kann, wird er folglich seine Mühe mit der Darstellung haben.
Eine konkrete Aufgabe für Adobe Animate – ein konkretes Problem für einen Bildschirm
In einem früheren Blogbeitrag habe ich folgendes Banner erstellt:

Wenn wir uns jetzt zur Aufgabe machen, dass der «Jetzt losfahren»-Button zu Beginn der Animation von oben herab ins Bild einfliegen soll, lässt sich die entsprechende Animation der Y-Position des Buttons folgendermassen tabellarisch (denken Sie daran, ich habe nur Papier und Farbstifte zur Hand!) darstellen:

Wenn wir eine Animation mit 100 Bildern erstellen und sich der Button während diesen 100 Bildern um 100 Pixel (von -50 bis 50) bewegen soll, dann rechnet Animate sauber 100 Pixel / 100 Bilder und bewegt den Button um exakt 1 Pixel pro Bild, was eine flüssig und sauber wirkende Animation ergibt.
Wenn wir die Animation nun ändern und ihr beispielsweise nur noch 90 Bilder für die Strecke von 100 Pixeln zur Verfügung stellen, dann rechnet Animate korrekt 100 Pixel / 90 Bilder = 1.1111111 Pixel pro Bild …
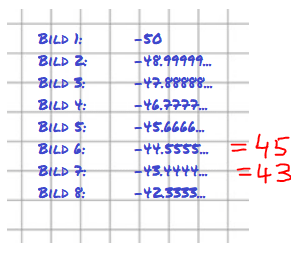
Tabellarisch sieht das so aus:

Wenn wir uns mit dieser Tabelle ausgestattet in die Situation eines Bildschirms versetzten, …
- … zeigen wir den Button bei Bild 1 an der Y-Position -50 an …
- … springen dann einen Pixel und zeigen den Button bei Bild 2 an der Y-Position -49 an, weil wir den Wert 48.9999 AUFrunden …
- … springen dann einen Pixel und zeigen den Button bei Bild 3 an der Y-Position -48 an, weil wir den Wert 47.8888 AUFrunden …
- … bis wir bei Bild 7 ankommen. Dort sollten wir den Button an der Y-Position 43.4444 anzeigen, was wir auf 43 ABrunden. Von Bild 6 (mit Y-Position 45) springen wir also – im Gegensatz zu allen anderen Bildern – um 2 Pixel statt «nur» um einen.
Bei genauem Hinsehen, wirkt die Animation dann so, als ob sie stocke bzw. springe.
OK, toll… und nun?
Meines Erachtens haben Sie zwei Möglichkeiten:
- Es ist Ihnen völlig egal, wenn Ihre Animationen hie und da mal ein bisschen ruckeln;
- Sie planen ab jetzt Ihre Animationen pixelgenau.
Sollten Sie sich für letztere Variante entscheiden, lohnt es sich, folgende Frage zu stellen: Bei welchen Animationen kann dieses unerwünschte Phänomen auftreten? Die Antwort ist erschreckend(!) einfach: Grundsätzlich bei jeder!
Warum ist das so?
Während Kursen zum Thema Adobe Animate sage ich dazu mindestens einmal folgenden Merksatz, der als Grundlage für das Verständnis der Problematik dienen kann:
Animation ist das Verändern von Eigenschaften über die Zeit.
Da in Adobe Animate Eigenschaften über Werte definiert werden, von denen die meisten in Zahlen angegeben werden, können grundsätzlich bei jeder Animation Werte mit Kommastellen entstehen, wenn die Veränderung des Wertes (V) nicht mit der Anzahl der zur Verfügung stehenden Bilder (B) ohne Rest teilbar ist.
Werden diese Werte dann irgendwann in Pixel umgerechnet (z.B. bei Bewegungsanimationen, Grössenänderungs-Animationen oder Rotationen) muss der Bildschirm auf ganze Pixel auf- oder abrunden, wobei der oben beschriebene unerwünschte Effekt auftreten kann.
Dies kann verhindert werden, wenn wir uns bei der Planung unserer Animationen an folgende mathematische Formel halten:
V mod B = 0
(vergleichen Sie zu mod bitte https://de.wikipedia.org/wiki/Division_mit_Rest#Modulo)
Ganz viele Fragen zum Schluss
Wenn ich an Adobe Animate-Kursen den oben beschriebenen Sachverhalt nicht mit «Hüsli-Papier» sondern live demonstriere, tauchen bei den Teilnehmenden ganz viele Fragen auf. Zum Abschluss dieses Blogbeitrags gern die Top 2.
Was ist mit Farb-Animationen oder Veränderungen des Alpha-Kanals?
Grundsätzlich gilt hier dasselbe, wie bei Bewegungs-Animationen: Es können Werte mit Kommastellen entstehen. Bei Pixeln muss der Bildschirm runden und als Betrachter sieht man das Ruckeln. Bei sich ändernden Farben oder Änderungen am Alpha-Kanal wäre – rein theoretisch – ebenfalls ein «Ruckeln» des Farb- bzw. Alpha-Kanal-Wertes zu beobachten. Diese sind aber von blossem Auge, im Gegensatz zu «hüpfenden» Elementen, kaum wahrnehmbar .
Was ist mit Retina-Displays?
Ein Retina-Display verwendet zur Darstellung eines Bildpunktes mehr als einen Pixel und ist somit grundsätzlich in der Lage, auch «halbe» Bildpunkte darzustellen, wodurch das Bild für den Betrachter schärfer erscheint. Aber auch ein Retina-Display muss runden. Einfach nicht auf ganze sondern auf «halbe» Bildpunkte, womit der unerwünschte Effekt sich zwar reduziert aber immer noch bestehen bleibt.
Zum Schluss
So… genug Mathematik und «Hüsli-Papier». Was mir noch bleibt, ist meine Notizen zu Hause auf den PC zu übertragen und mich auf einen etwaigen Besuch Ihrerseits in einem AdobeAnimate-Kurs zu freuen.
Bis dahin können Sie sich ja noch durch den Kopf gehen lassen, wie Animate wohl unsere Quadrate aus der allerersten Gedanken-Übung darstellen würde. Vor allem das zweite mit 2.5 «Hüsli» Kantenlänge…
Webdesign-Trainings bei DigicompLernen Sie in unserern Web-Publishing-Seminaren, wie Sie im digitalen Zeitalter Bilder, Filme, Texte sowie andere Medien effizient und zeitgerecht im Internet publizieren. |
Lernen Sie in unserern Web-Publishing-Seminaren, wie Sie im digitalen Zeitalter Bilder, Filme, Texte sowie andere Medien effizient und zeitgerecht im Internet publizieren.
Kommentar