Leitfaden für Umsteiger auf HTML5
HTML5 ist längst Standard – doch viele ältere Websites basieren noch auf veralteten Strukturen. In diesem Beitrag erfährst du, was du beim Modernisieren oder Relaunchen beachten solltest: von semantischem Markup über Barrierefreiheit bis zu SEO und Mobile Performance. So machst du deinen Webauftritt fit für aktuelle Browser und Nutzererwartungen.
Was du als Website-Betreiber beim Umstieg auf HTML5 beachten solltest und zu tun hast.
Bereits 2014 wurde HTML5 als offizieller Standard festgelegt. Inzwischen spricht man nicht mehr von HTML5 als abgeschlossener Version, sondern vom HTML-Living-Standard, der laufend weiterentwickelt wird. Viele Websites haben heute bereits moderne Elemente integriert – doch oft steckt noch viel Potenzial zur Optimierung.
Als angehender Web-Entwickler lernt man z.B. in einem Web Developer Basic (HTML, CSS, JavaScript) (WDB)-Kurs schon seit Jahren das neue HTML5 und die technischen Unterschiede lassen sich für HTML-Kenner gut in einem Tag updaten.
Doch was ändert sich für dich als Website-Betreiber, wenn du von HTML-Code, CSS-Anweisungen und JavaScript-Blöcken nichts verstehst und von fleissigen Agenturen belagert wirst, man brauche eine neue Website? Was gilt es zu beachten und zu tun?
HTML5 ist nicht (nur) eine neue Version, sondern ein neues Konzept
Wie ich in einem anderen Blogbeitrag bereits erwähnt habe, braucht man von einem bestehenden Webauftritt nicht alles wegzuwerfen und neu zu erstellen, wenn man eine HTML5-konforme Website will. Das hat viel damit zu tun, dass HTML5 nicht (nur) eine neue Version von HTML ist, sondern ein neues Konzept darstellt. Wer genau liest, sieht das auch in der Schreibweise: Wo bei «HTML 4» ein Abstand zwischen «HTML» und der 4 ist, fehlt dieser bei «HTML5».
Doch was heisst das konkret?
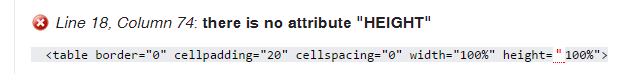
Nun, früher war es so, dass HTML 4 von A bis Z definiert werden konnte. D.h. man konnte wunderbar ein Buch schreiben und zwischen den beiden Buchdeckeln alles ablegen, was es zu HTML 4 zu sagen gab. Wer dann seinen Code vom HTML-Validator unter http://validator.w3.org überprüfen liess, bekam kurze und knappe Hinweise darauf, wo was falsch gemacht wurde. Z.B. dass man ein sogenanntes Attribut namens «HEIGHT» (für eine Höhenangabe) verwendet hat, das es zwischen den «Buchdeckeln» gar nicht gibt.

Im Prinzip so, wie wenn mir der Deutschlehrer sagen würde, dass ich in meinem Aufsatz ein Wort verwendet habe, dass es im Duden gar nicht gibt – wie es meine Töchter manchmal tun und «gumpen» statt «springen» schreiben.
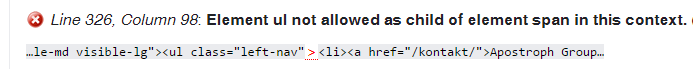
HTML5 ist jetzt eher wie Wikipedia zu verstehen und nicht wie der Brockhaus. Der Brockhaus hat nämlich zwei Buchdeckel – bzw. zwei pro Band. Wikipedia hingegen ist offen für Neues und genauso auch HTML5. Eine Fehlermeldung wie «der Befehl XY existiert nicht» kommt deshalb etwas «freundlicher», mehr als eine Art Hinweis, daher.

Die Formulierung «in this context» lässt mich als Hobby-Theologen an alttestamentarische Zeiten denken, wo es hiess «du sollst nicht …» im Vergleich zu heute, wo (zum Glück) vermehrt der Kontext einbezogen wird, statt mit Pauschalverurteilungen um sich zu werfen. Aber das hat wohl in einem anderen Blog besser Platz.
Was bedeutet das für eine bestehende Website?
Drei Überlegungen bzw. Vorschläge sollen helfen, den Umbau-Aufwand abzuschätzen.
1. Der (ganz einfache) Anfang
Als Erstes solltest du überprüfen, ob der bestehende Website-Code eventuell schon mit HTML5 kompatibel ist.
Dazu kopierst du den aktuellen HTML-Code einer der Seiten (alle zu testen würde wohl den Rahmen sprengen) in die Zwischenablage:
- Öffne eine Webseite im Browser
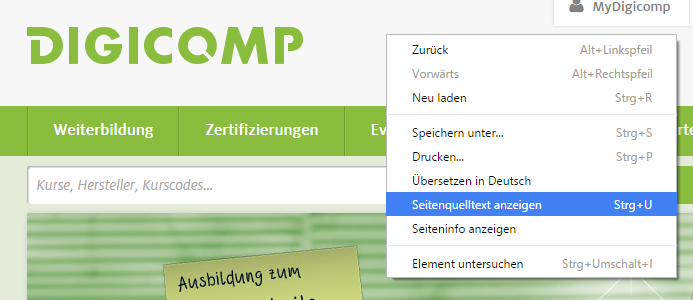
- Klicke mit der rechten Maustaste in die Seite hinein und wähle «Seitenquelltext anzeigen» (Chrome und Firefox) bzw. «Quellcode anzeigen» (IE)

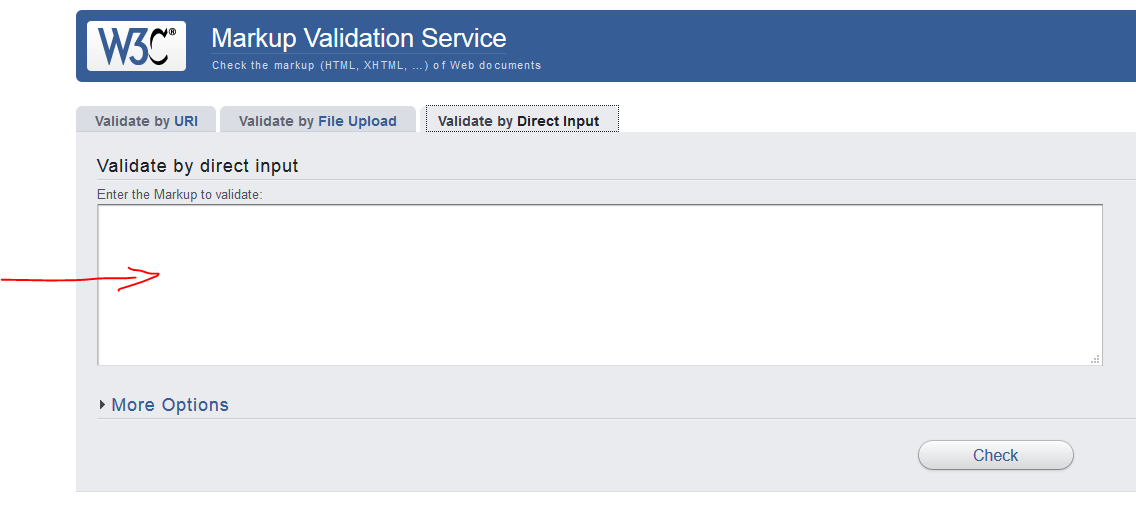
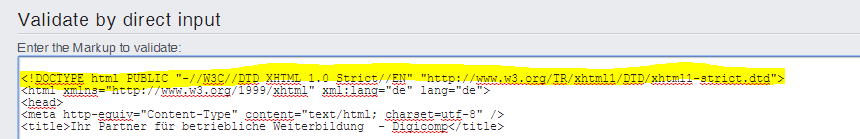
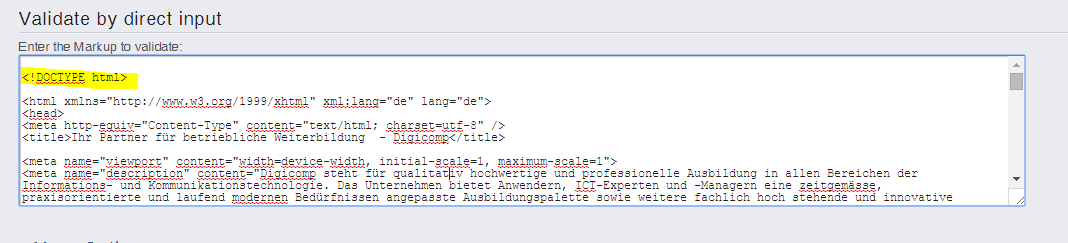
- Den angezeigten Code kopierst du in die Zwischenablage und fügst ihn unter http://validator.w3.org > «Validate by direct input» (oder direkt http://validator.w3.org/#validate_by_input) ein:

- Bevor du auf «Check» klickst, ändere die erste Zeile des Codes …
 … ab auf: <!DOCTYPE html>
… ab auf: <!DOCTYPE html>
Wenn du jetzt auf «Check» klickst und es erscheint die Meldung, dass keine Fehler gefunden wurden, kann dein bestehendes HTML mit der Änderung einer einzigen Zeile in HTML5 konvertiert werden. Das sollte – auch wenn etwas an einem CMS-Template gemacht werden muss – nicht länger als eine Stunde in Anspruch nehmen. Herzlichen Glückwunsch!
Sollte der Check aber Fehler liefern, lies weiter.
Fehler sind nicht gleich Fehler
Werden Fehler gefunden, gibt es grundsätzlich drei Szenarien:
- Dein HTML-Code verwendet Befehle, für die es in HTML5 valide Alternativen gibt. Sprich mit deinem Web-Entwicklerteam, das diese Alternativen kennen sollte … Oder besuche einen HTML5-Update-Kurs (HT5). 🙂
- Die Fehler sind mit gutem Grund eingebaut. Beispielsweise, um die Kompatibilität mit älteren Browsern zu gewährleisten. Dein Webdesign-Team wird dir entspannt und kompetent erklären, warum die Fehler eingebaut wurden.
- Der Code ist schlicht und ergreifend fehlerhaft und dein «alter» HTML-Code hatte diese Fehler schon drin. Du solltest mal ein ernstes Gespräch mit deinem Webdesign-Team führen und dich – vor allem, wenn jemand nervös wird – nicht schnell schnell mit fadenscheinigen Begründungen abwimmeln lassen. Lies vorher meinen Blog-Eintrag zu validem HTML, damit du gewappnet bist.
HTML5 bringt neue Möglichkeiten
Ist dein Code fehlerfrei oder lassen sich die Fehler begründen, kannst du dich gerne mit den neuen Features von HTML5 vertraut machen und dir überlegen, ob diese für deinen Webauftritt etwas bringen.
Hier einige der HTML5-Features, die interessant sein könnten, und weiterführende Links dazu:
- Einfaches und unkompliziertes Einbinden von Audio- und Video-Dateien
- Verbesserung der semantischen Auszeichnung (=Bedeutung) von Inhalts-Elementen, was z.B. für Suchmaschinen-Optimierungen interessant sein kann
- Möglichkeit der HTML-Aufbereitung mittels Mikrodaten (beispielsweise für Rich-Snippets)
- Vereinfachung und Verbesserung der Entwicklung von mobile-fahigen Websites dank neuer Befehle und Attribute
- Neue Formularelemente für ein verbessertes Benutzererlebnis
Wenn du dir kurz und schmerzlos einen Überblick – auch als Nicht-Code-Schreibende – verschaffen willst, empfehle ich dir den HTML5-Update-Kurs HT5.
Musst du etwas tun oder kannst du deine Seiten auch so lassen, wie sie sind?
Nun, diese Frage musst du selbst beantworten. Selbstverständlich kannst du auch alles einfach so lassen, wie es ist. Die Besucher deiner Website werden den Unterschied in 80% der Fälle sowieso nicht bewusst bemerken. Ein Umstieg auf HTML5 ins Auge zu fassen, lohnt sich aber, wenn du eine der folgenden Fragen mit «ja» beantworten kannst:
- Bist du unzufrieden mit der Auffindbarkeit deiner Webseiten in Suchmaschinen?
- Soll deine Website etwas können/anbieten, was sie noch nicht tut? Z.B. Videos anzeigen.
- Funktionieren einige Bestandteile deiner Website auf mobilen Geräten nur umständlich oder nicht zufriedenstellend?
Solltest du eine neue Website aufbauen oder einen Relaunch einer bestehenden planen, gilt auf jeden Fall: Die neue Website sollte in HTML5 erstellt werden.
Fazit
Du kannst in HTML 4 bzw. XHTML erstellte Seiten relativ einfach und schnell HTML5-konform machen. Dazu ist kein kompletter Umbau oder eine Neuerstellung nötig. Wenn du aber Verbesserungen in puncto Suchmaschinenoptimierung und/oder neue Features auf deiner Website wünschst, solltest du dich etwas tiefer mit den oben verlinkten Themen beschäftigen oder dich kompetent beraten lassen.