Webserver-Applikationen mit dem Vert.x-Framework
Vert X ist ein Toolkit um reaktive Webapplikationen zu entwickeln. In diesem Fachbeitrag zeigt Experte Mirko Eberlein, wie man einen einfachen Währungsrechner erstellt.
Im Folgenden werde ich dir eine kleine Anleitung geben, wie du sehr einfach eine Webanwendung mit Vert.x erstellen kannst. Als Beispiel wähle ich eine Applikation, in der es möglich ist, Währungen in andere Währungen umzurechnen.
Zur Umsetzung wähle ich im Frontend Bootstrap und Angular JS. Auf der Serverseite verwende ich Vert.x. Vert.x ist ein Toolkit, mit dem du reaktive Applikationen entwickeln kannst. Mehr Infos zum Tool gibt’s unter http://vertx.io. Du brauchst also nicht extra einen Webserver, um eine Applikation auf dem Server auszuprobieren, sondern du kannst dies mit einfachen Schritten in einer lokalen IDE tun. Ich arbeite in diesem Beispiel mit Eclipse Neon und zeige die Erstellung einer einfachen Webapplikation.
Projekt erstellen
Zum Start brauchst du Java 8 und Eclipse Neon auf dem Rechner. Wenn beides installiert ist, startest du Eclipse.
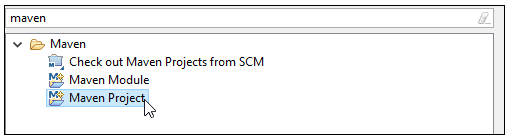
Zuerst gehen wir auf File > New – Other. Dort suchen wir nach Maven Project.

Wir klicken auf Next und kommen auf das Maven-Fenster zum Erstellen eines Projekts. Im nächsten Fenster wählen wir das Feld Create A Simple Maven Project und klicken auf Next.
Als Group Id wähle ich me.digi als Artifact Id VertextCurrency.

Als Packaging wähle ich jar und die Version belasse ich bei dem vorgeschlagenen Snapshot.
Am Ende klicke ich auf Finish und das Projekt ist erstellt.
Package anlegen
Im nächsten Schritt lege ich mein Package an. Ich wähle hierfür me.digi als Name. Im Anschluss sollte das Projekt ungefähr so aussehen:

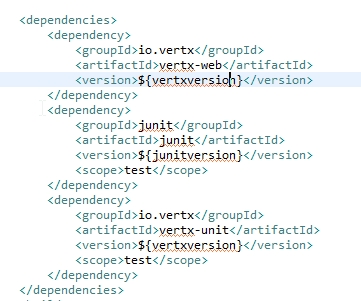
Im nächsten Schritt mache ich mich an das POM-File. Hier führe ich nur eine kleine Änderung durch. Ich hole das Vert x dependency in mein Projekt. Dies kannst du entweder direkt in der xml machen oder im Tab Dependencies im geöffneten POM-File. Die beiden Zeilen in den Properties sorgen dafür, dass der Compiler für Java 1.8 verwendet wird.
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>io.vertx</groupId>
<artifactId>vertx-web</artifactId>
<version>3.3.3</version>
</dependency>
</dependencies>
Nun fange ich mit dem eigentlichen Erstellen an.

Tip: Falls Fehler im Projekt angezeigt werden, geh mit Rechtsklick auf dein Projekt, dann auf Maven – Update Project.
Klassen erstellen
Im Package me.digi erstelle ich eine neue Klasse. Als Superklasse gebe ich AbstractVerticle an. Als Klassenname gebe ich ApplikationVerticle an.
Als Nächstes klicke ich auf Finish und die Klasse wird erstellt. Ich zeige nun zuerst die initiale Klasse und erkläre anschliessend, was die einzelnen Befehle bezwecken.
Wie du siehst, ist die Klasse recht einfach aufgebaut. In Zeile 10 ist die erste Besonderheit.
Ich definiere einen http-Server. Dieser wird vom Framework gleich bereitgestellt. So ist keine gesonderte Installation von Webservern notwendig. Natürlich muss ich mich anschliessend auch selbst um die Features kümmern, die mir ein normal installierter Webserver wie Tomcat oder Glassfish mitbringt.
Funktionen
Weiter hat die Klasse zwei Funktionen: Eine Start- und eine Stop-Funktion.
Diese sind beide schon in der AbstractVerticle-Klasse vorhanden und werden jeweils überschrieben. Ich definiere einen Router, mit dem ich dann zwei Handler initialisiere. Als Erstes den BodyHandler und anschliessend den StaticHandler. Für unser Beispiel ist der StaticHandler sehr wichtig. Dieser sorgt dafür, dass der Static-Ordner in unserer Applikation verwendet wird (dazu später mehr). Wir initialisieren nun in Zeile 16 unseren http-Server und geben an, dass dieser auf Port 8081 laufen soll.
Die Stop-Funktion kann 1 zu 1 übernommen werden.
Static Content
Kommen wir nun zum Erstellen unseres static contents. Ich gehe in der Ordnerstruktur im linken Menü zum Ordner src/main/ressources und erstelle darin einen Ordner webroot. Anschliessend erstellst du eine einfache HTML-Seite im Ordner webroot.

Ist die HTML-Seite erstellt und die Ordnerstruktur gleicht der auf meinem Screenshot?
Dann wollen wir die Applikation einmal starten.
Dazu erstelle ich eine neue Run Configuration. Ich gehe auf Run > Run Configurations.
Im Menü Rechtsklick auf Java Applications und new wählen.
Anschliessend solltest du folgende Ansicht haben:

Hier gibst du einen Namen an, trägst die Main-Klasse io.vertx.core.Launcher ein und wechselst in den Tab Arguments. Beim Start muss ich noch einen Parameter mitgeben, da ich ja in der Applikation keine Main-Klasse haben. Ich trage in Program arguments Folgendes ein:
run me.digi.ApplikationVerticle
Damit der Server in UTF 8 läuft, gebe ich in den VM arguments noch Folgendes ein:
-Dfile.encoding=UTF8

Wenn ich nun mit Run die Applikation starte, wird unter localhost:8081 im Browser meine Index-Datei aus dem webroot-Verzeichnis angezeigt.
Applikation testen
Wir haben nun die Applikation einmal erfolgreich gestartet. Jetzt wollen wir gleich einen Test dafür schreiben. Der Vorteil von Vert X ist, dass es gleich die passenden Client Klassen mitliefert. Wir schreiben also einen Test, der die gerade angelegte Webseite aufruft und den Inhalt prüft.
Dazu legen wir im Source Folder src/test/java ein neues Package an. Ich wähle als Namen me.digi.verttests. Auch hier darfst du gerne wieder einen eigenen Namen wählen.
Nun wollen wir einen JUnit Test einbinden. Dazu benötigen wir die entsprechenden Klassen im Projekt.
Zu unserer vertx-web Klasse nehmen wir deshalb noch Junit und vertx-unit mit auf.
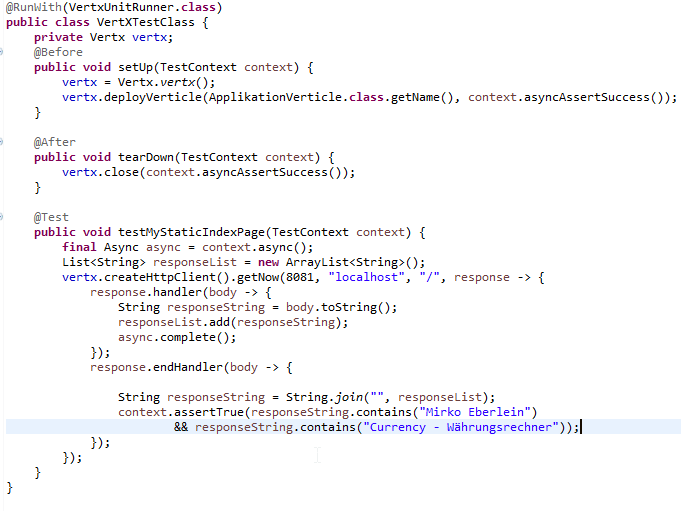
Im neu angelegten Package erstelle ich eine Klasse, die ich VertXTestClass nenne. Hast du package und Klasse erstellt, müsste das Projekt so aussehen:
Der Code der Klasse ist recht überschaubar aufgebaut.
In der @Before Funktion initialisieren wir unser Verty Object und in der @After Funktion schliessen wir es wieder.
Der eigentliche Test wird in der @Test Function geschrieben.
Wir erstellen im Vertx einen http Client und holen mit getNow und der Angabe von Port, Host und Path die gewünschte Seite in das response Object. Mit response.handler(body ->) holen wir uns das body Object aus der Response.
Achtung
Das body Object entspricht nicht dem HTML Body Object, sondern dem des Protokolls. Der Vertx Client sendet nicht die vollständige Antwort in einem Response. Er teilt die Antwort in Blöcke und du bekommst diese häppchenweise. So wird der Block im response.handler so oft durchlaufen, bis die gesamte Antwort gesendet ist.
Ich habe mir dafür die ArrayList angelegt. Ich fülle alle Antworten in diese Liste und lege mit response.endHandler die letzte Aktion fest. Hier konvertiere ich meine Antwort wieder zu einem durchgehenden String und überprüfe diesen dann auf den Inhalt meiner Testseite im Webroot.
Viel Spass beim Ausprobieren.