Als Laie eine Website erstellen – ein Vergleich der WYSIWYG-Editoren
Websites lassen sich mit Hilfe von sogenannten WYSIWYG-Editoren ohne viel Aufwand und vor allem ohne grosse HTML-Kenntnisse erstellen. Roman A. Kahr hat drei Editoren getestet und verglichen.
 Die mediale Aufmerksamkeit verschiebt sich immer weiter ins Internet. Nirgends erreicht man mit so wenig (finanziellem) Aufwand so viele Personen. Nehmen wir als Beispiel einen neu gegründeten Verein, der sich und seine Tätigkeit bekannt machen will. In meinem Fall ist dies der «Verein der Ameisenfreunde». Wie gehe ich jetzt vor mit kleinem oder gar keinem Budget für den Webauftritt?
Die mediale Aufmerksamkeit verschiebt sich immer weiter ins Internet. Nirgends erreicht man mit so wenig (finanziellem) Aufwand so viele Personen. Nehmen wir als Beispiel einen neu gegründeten Verein, der sich und seine Tätigkeit bekannt machen will. In meinem Fall ist dies der «Verein der Ameisenfreunde». Wie gehe ich jetzt vor mit kleinem oder gar keinem Budget für den Webauftritt?
Grundsätzlich gibts drei Möglichkeiten, einen Webauftritt selbst zu gestalten:
1. HTML Code selber schreiben. Dafür sind vertiefte HTML-Kenntnisse notwendig. Diese Variante eignet sich also eher weniger für den Laien.
2. Vorlagen benutzen (bsp. WordPress). Dies ist sehr einfach, ist jedoch in der kostenlosen Version mit Einschränkungen im Layout verbunden.
Wäre es nicht super, wenn man eine Website hat, die genauso aussieht, wie man es sich vorstellt? Ohne dass man vertiefte Programmierkenntnisse benötigt? Somit gelangen wir zu Punkt
3. What you see is what you get, kurz WYSIWYG-Editoren
 In diesem Beitrag teste ich drei WYSIWYG-Editoren und zeige, wie eine Website erstellt werden kann. Die Ausgangslage: Ich habe mit Freunden einen Verein gegründet und will nun unseren Webauftritt entwerfen. Die Vereinskasse ist noch leer, weshalb ich eine kostenlose Gesamtlösung zur Gestaltung der Website benötige. Wir wollen eine simple Website ohne irgendwelche Spielereien. Wichtig ist uns, dass wir ein einheitliches Design haben. Folgende Seiten sind vorgesehen:
In diesem Beitrag teste ich drei WYSIWYG-Editoren und zeige, wie eine Website erstellt werden kann. Die Ausgangslage: Ich habe mit Freunden einen Verein gegründet und will nun unseren Webauftritt entwerfen. Die Vereinskasse ist noch leer, weshalb ich eine kostenlose Gesamtlösung zur Gestaltung der Website benötige. Wir wollen eine simple Website ohne irgendwelche Spielereien. Wichtig ist uns, dass wir ein einheitliches Design haben. Folgende Seiten sind vorgesehen:
- Startseite
- Geschichte
- Interessen
- Vorstand/Mitglieder
- Kontakt
Getestet werden folgende Editoren:
- Bluegriffon
- KompoZer
- Word (alternativ OpenOffice)
Bewertungskriterien sind die Benutzerfreundlichkeit, die Geschwindigkeit sowie die Qualität des jeweiligen Editors.
Bluegriffon
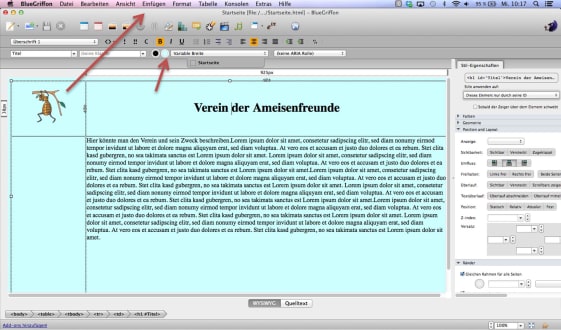
Der Aufbau von Bluegriffon ist klassisch und selbsterklärend. Das Grundgerüst für unsere Website bildet in diesem Fall eine Tabelle(1) mit Kopf, Menü und Inhalt. Da es sich um die Startseite handelt, fügen wir nun das Logo(2), die Hintergrundfarbe(3) und eine kurze Beschreibung(4) hinzu.
So, das Grundgerüst unserer Website steht. Jetzt muss nur noch das Menü angepasst werden. Anschliessend müssen die restlichen Seiten nach demselben Schema erstellt werden und schon ist unser Webauftritt fertig. Um nicht jedes Mal das Logo neu einzufügen und die Farbe immer anzupassen, wird einfach die aktuelle Seite kopiert und unbenannt. In unserem Fall ist es die Startseite. Damit spart man reichlich Arbeit.
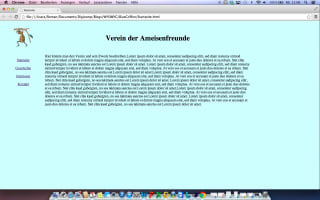
Das fertige Resultat sieht dann wie folgt aus:
 |
 |
 |
 |
Natürlich könnte man nun noch viele Stunden in die Anpassung des Layouts, der Farbkombinationen und Schriftarten investieren. Doch das lasse ich an diesem Punkt aus. Die fertigen .html-Dokumente könnte man nun im Webspace seiner Wahl hochladen. Danach muss nur noch eine Adresse gekauft werden und voilà: Der erste, eigene Webauftritt steht.
Fazit
Wie ihr gesehen habt, ist das Erstellen der Website sehr einfach. Die Benutzerfreundlichkeit von Bluegriffon ist wirklich gut, genauso wie die Geschwindigkeit und die Qualität. Einziger Wehrmutstropfen: Gewisse Extras sind kostenpflichtig, wie zum Beispiel der erweiterte CSS-Editor. Man kann die Seiten jedoch auch ohne diesen Editor gut gestalten.
KompoZer
Ich werde nun mit KompoZer dieselbe Website erstellen wie vorhin mit Bluegriffon. Der Aufbau von KompoZer ist identisch mit Bluegriffon, auch das Vorgehen für die Erstellung der Website ist dasselbe.
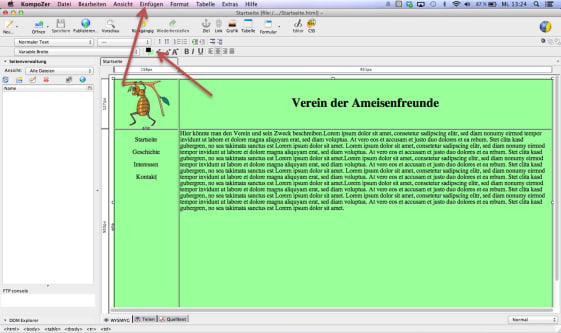
Die Tabelle, die uns als Grundgerüst für die Website dient, wird bei beiden Editoren über die Taskleiste Tabelle eingefügt (1). Um das Logo einzufügen, navigiert man wie gewohnt auf die Taskleiste Einfügen (2). Änderungen an der Farben (Schriftfarbe oder Hintergrundfarbe) werden bei beiden Editoren über zwei Farbpunkte gesteuert (3).
Erstellen des Grundgerüsts mit Hilfe einer Tabelle (1):
Logo einfügen (2) und Hintergrundfarbe ändern (3)
Das Resultat:
 |
 |
 |
 |
Wenn man nun noch feinere Einstellungen vornehmen will, zum Beispiel die Schriftart ändern, so muss man bei KompoZer auf das Icon mit dem Namen CSS klicken. Im Vergleich dazu ist bei Bluegriffon auf der rechten Seite immer eine Toolbar vorhanden, über die man die Einstellungen vornehmen kann.
Fazit
KompoZer unterscheidet sich im Funktionsumfang nicht von Bluegriffon. Nur das Interface weicht ein wenig von jenem von Bluegriffon ab. In den Punkten Benutzerfreundlichkeit, Geschwindigkeit und Qualität schneidet KompoZer deshalb auch sehr gut ab.
Microsoft Word / OpenOffice Writer
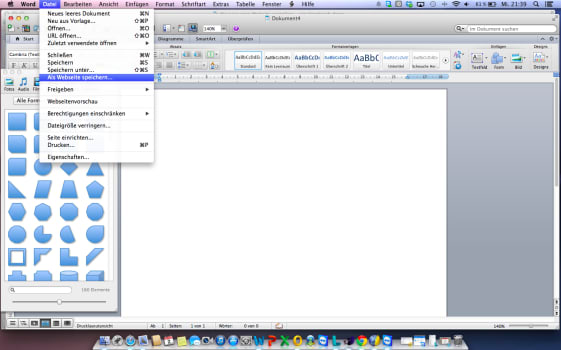
Auch Microsoft Word bzw. OpenOffice Writer kann man als WYSIWYG-Editor nutzen. Das Vorgehen ist dasselbe wie bei KompoZer und Bluegriffon. Man kann somit die ganze Website im Word gestalten. Damit das Dokument am Schluss vom jeweiligen Browser richtig interpretiert werden kann, muss es als Website gespeichert werden:
Jeder kennt Word/Writer und weiss, wie man damit umgeht und was möglich ist. In Sachen Benutzerfreundlichkeit ist Word ganz vorne mit dabei, genauso wie in Sachen Qualität und Geschwindigkeit. Sollte man etwas nicht auf Anhieb in Word finden oder eine Anleitung benötigen, so finden sich im Internet viele Artikel, die eine Lösung aufzeigen.
 Fazit
Fazit
Bluegriffon und KompoZer unterscheiden sich kaum voneinander. Beide bieten identische Funktionen und sind einfach zu bedienen. Zudem öffnet sich bei beiden Programmen beim Start ein zusätzliches Fenster, das Tipps zum Erstellen von Websites gibt. Der Grund hierfür liegt in der Vorgängersoftware. Beide Editoren haben einen Editor namens Nvu als Basis. Meiner Meinung nach ist die Bedienung von Bluegriffon ein klein wenig intuitiver als diejenige von KompoZer. Was die Geschwindigkeit und die Qualität des Ergebnisses anbelangt, sind beide absolut identisch. Auch Word/OpenOffice Writer löst diese Aufgabe problemlos und ist somit ideal zum Designen einer Website.
Alle drei WYSIWYG-Editoren eignen sich also hervorragend, um einen simplen Internetauftritt auf die Beine zu stellen, ohne dass viel Geld in die Hand genommen werden muss. Ein ruhiges Wochenende und eine kreative Ader reichen dafür völlig aus.
Alternative Adobe Dreamweaver
Zum Schluss möchte ich noch darauf hinweisen, dass Adobe Dreamweaver eine Alternative für all diejenigen darstellt, die Webauftritte auf einem professionelleren Niveau erstellen möchten und sich auch nicht scheuen, einige Franken dafür auszugeben. Dreamweaver bietet beispielweise eine einfache Einbindung von Java-Script-Beispielen und Datenbanken. Zudem werden die neusten Techniken wie XML, XHTML und ASP.NET unterstützt. Dreamweaver eignet sich auch sehr gut zum Erstellen von Websites, die auf mobilen Endgeräten geöffnet werden, da man extra «Mobile Seiten» erstellen kann. Somit ist Adobe Dreamweaver eine ausgezeichnete Software für professionelle Webdesigner.